처음 티스토리 블로그를 하다 보니 티스토리 스킨을 변경하거나 수정해보면서 구글 서치콘솔 메타태그를 삭제하는 일이 생겼습니다. 그래서 전체적인 나의 티스토리 블로그 초기 설정 방법을 기록합니다.
글쓰기 할 때 제목, 본문의 글자를 티스토리 스킨편집의 CSS에서 내가 원하는 크기로 변경했지만 PC, 모바일에서 변경한 글자 크기가 적용됐다 안됐다 했습니다. 며칠 동안 이것저것 수정해봤지만 그대로여서 설정은 해놓고 실제 글쓰기 할 때는 일일이 글자 크기를 정하고 있습니다. 사소하지만 이런 것에 며칠 시간을 보내다 보니 티스토리 블로그 시작 전에 힘을 빼게 되네요. 티스토리 블로그 초보라 당분간은 불편하더라도 일일이 선택해서 사용하려고 합니다. 차후 HTML을 공부해서 다시 적용하려 합니다.
■ 나의 티스토리 블로그 초기 설정
티스토리 블로그관리 홈에서 다음과 같이 설정을 변경했습니다.
티스토리 설정하는 방법을 화면 이미지로 나타낸 것은 아래쪽에 있습니다.
1. 꾸미기 -> 스킨변경
북클럽(Book Club) 스킨을 선택합니다.
2. 관리 -> 블로그
블로그 이름, 닉네임, 블로그 설명 쓰고 변경사항을 저장합니다.
포스트 주소를 문자, RSS는 전체공개, 공개될 RSS를 50개로 설정합니다.
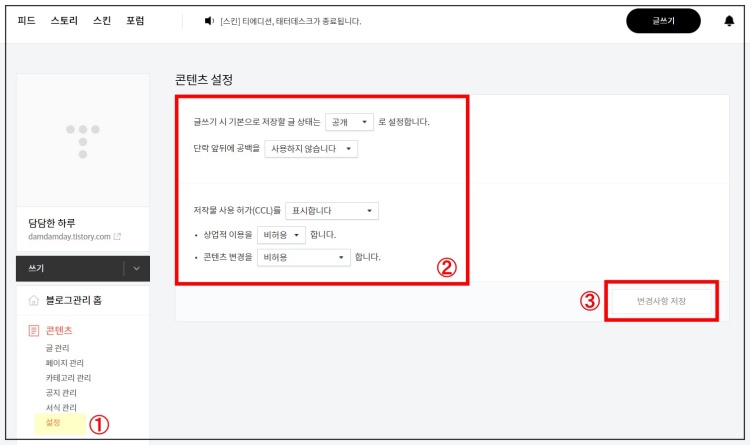
3. 콘텐츠 -> 설정
글쓰기 시 저장할 글 상태는 공개로, 단락 앞뒤에 공백을 사용하지 않습니다
저작물 사용 허가(CCL)를 표시합니다, 사업적 이용을 비허용, 콘텐츠 변경을 비허용으로 설정합니다.
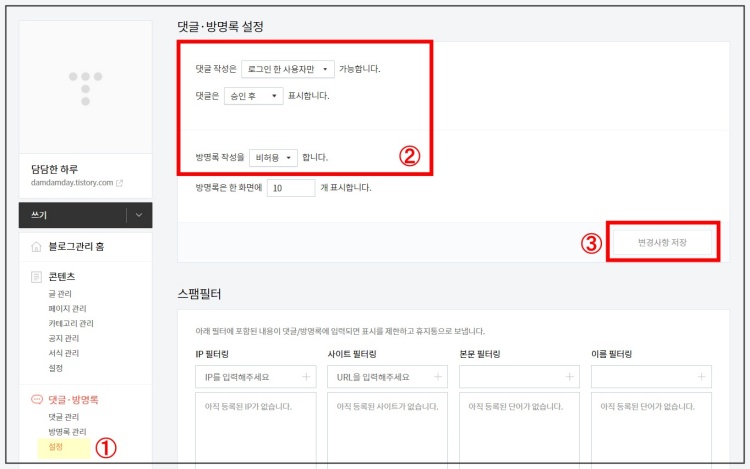
4. 댓글·방명록 -> 설정
댓글 작성은 로그인 한 사용자만, 댓글은 승인 후. 방명록 작성을 비허용으로 설정합니다.
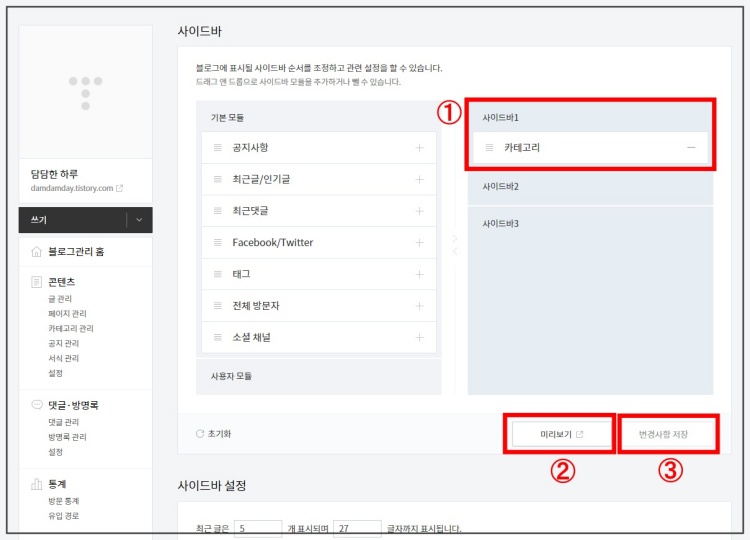
5. 꾸미기 -> 사이드바
저는 사이드바1에 카테고리만 사용하고 나머지는 모두 삭제했습니다. 사이드바 구성에 하나씩 넣고 미리보기를 통해 확인 후 원하는 구성으로 만드세요.
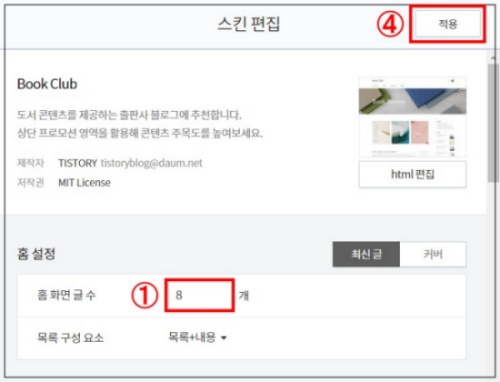
6. 꾸미기 -> 스킨편집
홈 화면 글 수 8개, 리스트 타입은 뉴북으로 선택합니다. 푸터문구에 원하는 문구를 넣으면 됩니다. 저는 푸터문구1에 https://damdamday.tistory.com,푸터문구2에 © 담담한 하루 로 넣었습니다.
7. 스킨편집 -> html편집 -> CSS탭
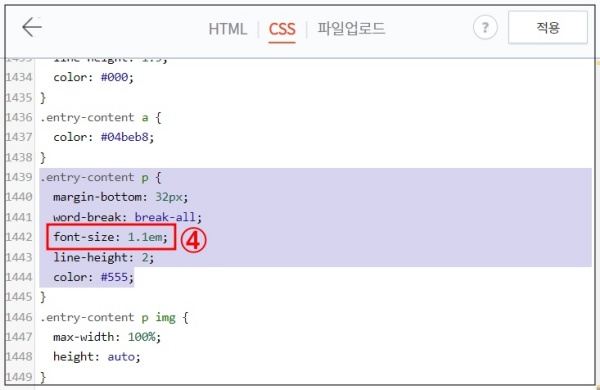
제목 글자인 entry-content h2에서 h4까지의 크기를 1.5em으로 변경합니다. 본문 글자인 entry-content p의 크기는 1.1em으로 변경합니다.
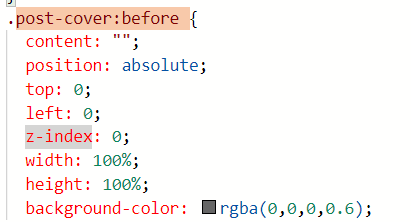
제목이 들어가는 배경색상을 조금 어둡게 하기 위해 post-cover:before에서 background-color: rgba(0,0,0,0.6) 로 변경합니다.
8. 메타태그 넣기
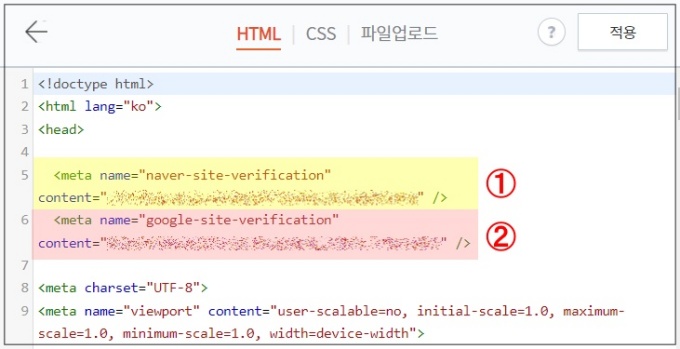
네이버 어드바이저와 구글 서치콘솔에 등록하는 방법은 차후 포스팅할 예정이고, 메타태그는 네이버 어드바이저, 구글 서치콘솔에 등록해야 얻을 수 있습니다. 메타태그는 HTML 탭의 <head> 속성에 넣어주면 됩니다.
■ 티스토리 설정하는 방법을 화면 이미지로 확인하세요.
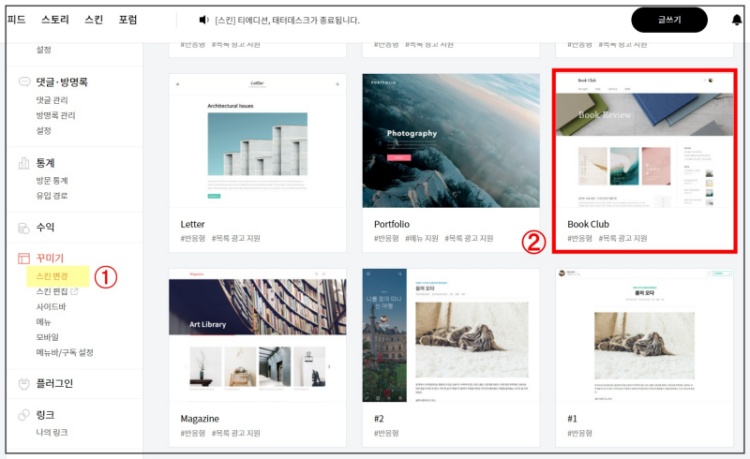
1. 꾸미기 -> 스킨변경

① 꾸미기 -> 스킨변경에서 ② 북클럽(Book Club) 스킨을 적용합니다. 북클럽을 포함하여 다른 스킨을 적용시키기 전에 미리보기를 통해 확인할 수 있습니다.
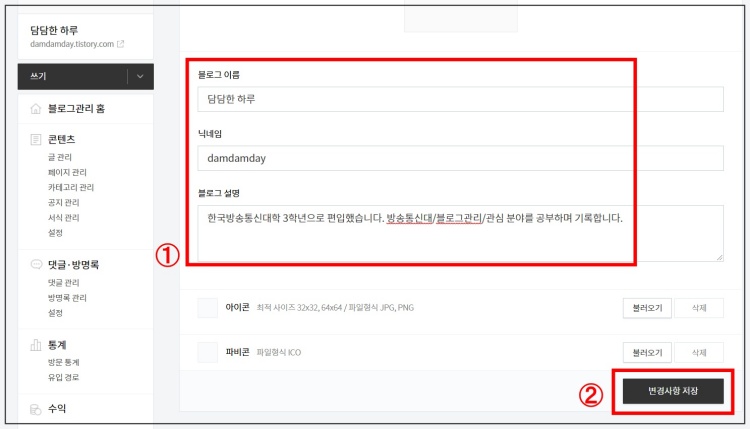
2. 관리 -> 블로그

관리 -> 블로그에서 ① 블로그 이름, 닉네임, 블로그 설명 쓰고 ② 변경사항을 저장합니다.

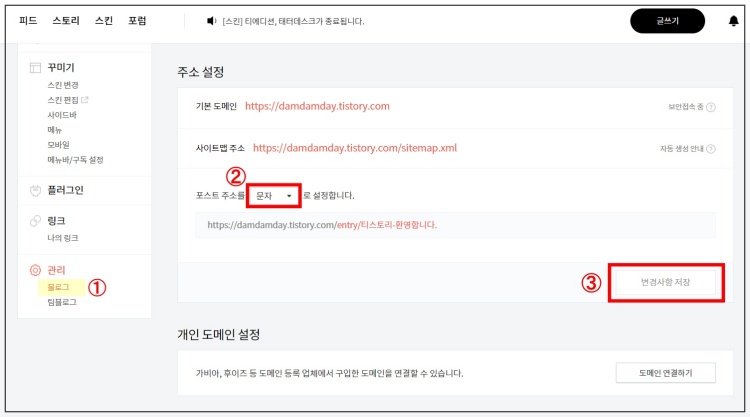
② 포스트 주소를 문자로 설정하고, ③ 변경사항을 저장합니다.

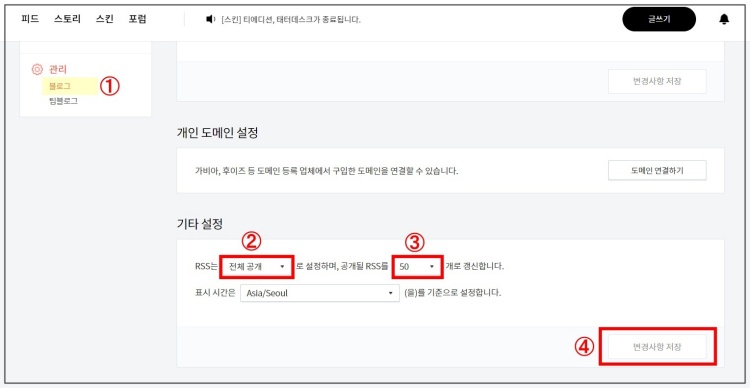
② RSS는 전체공개, ③ 공개될 RSS를 50개로 변경합니다.
3. 콘텐츠 -> 설정

① 콘텐츠 -> 설정에서 ② 글쓰기 시 기본으로 저장할 글 상태는 공개로, 단락 앞뒤에 공백을 사용하지 않습니다, 저작물 사용 허가(CCL)를 표시합니다, 사업적 이용을 비허용, 콘텐츠 변경을 비허용으로 설정합니다.
4. 댓글·방명록 -> 설정

① 댓글·방명록 -> 설정에서 ② 댓글 작성은 로그인 한 사용자만, 댓글은 승인 후. 방명록 작성을 비허용을 선택한 후 변경사항을 저장해야 적용됩니다.
5. 꾸미기 -> 사이드바

저는 ① 사이드바1에 카테고리만 사용하고 나머지는 모두 삭제했습니다. ② 사이드바 구성에 하나씩 넣고 미리보기를 통해 확인 후 각자 원하는 구성으로 하면 됩니다.
6. 꾸미기 -> 스킨편집



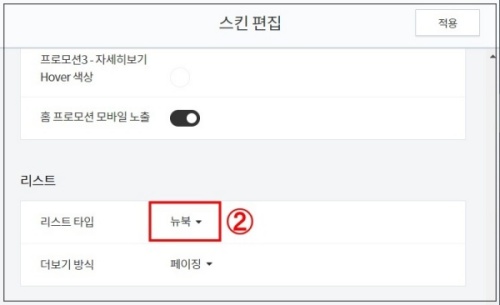
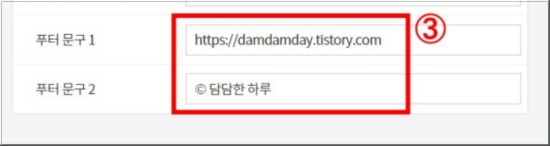
① 홈 화면 글 수 8개, ② 리스트 타입은 뉴북, ③ 푸터문구에 원하는 문구를 넣으면 됩니다. 그리고 꼭 ④ 적용 버튼을 클릭해야 변경한 것들이 적용됩니다.
7. 스킨편집 -> html편집 -> CSS탭
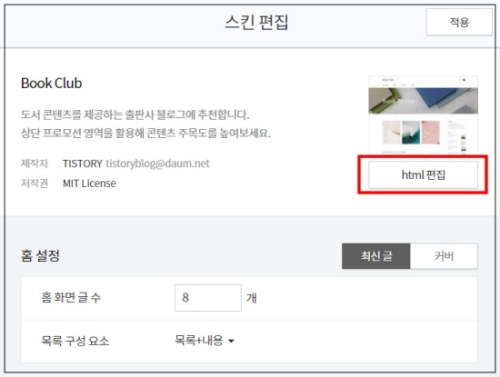
스킨편집 화면의 html편집 버튼을 클릭하면 HTML, CSS를 수정할 수 있습니다.

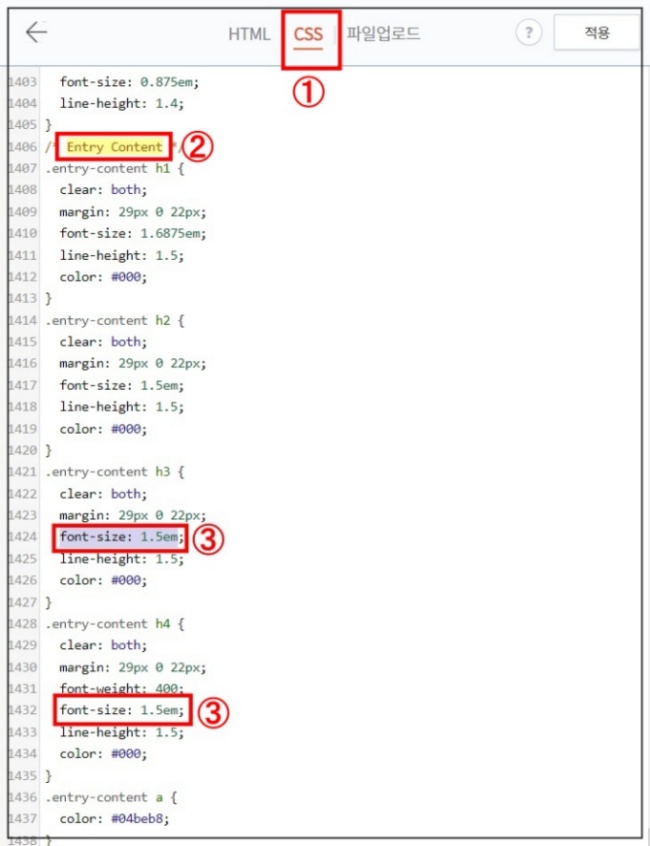
① CSS 탭에서 ② Entry Content로 ③ 제목 글자인 entry-content h를 찾아 글자 크기를 1.5em으로 수정합니다. ④ 본문 글자인 entry-content p의 크기를 1.1em으로 수정하고 꼭 적용 버튼을 눌러야 바꾼 부분이 저장됩니다.


제목이 들어가는 배경색상을 조금 어둡게 하기 위해 post-cover:before에서 background-color: rgba(0,0,0,0.6) 로 변경합니다.

8. 메타태그 넣기
네이버 어드바이저와 구글 서치콘솔에 등록하는 방법은 차후 포스팅할 예정입니다. 메타태그는 네이버 어드바이저, 구글 서치콘솔에 등록하면 얻을 수 있습니다. HTML 탭의 <head> 속성에 메타태그를 넣어줍니다.

'여러가지' 카테고리의 다른 글
| 2023년 캘린더, 프린트해서 사용할 수 있는 세 가지 무료 달력 파일 (0) | 2023.01.03 |
|---|---|
| [엑셀] 항목이 콤보박스에 표시되게 하는 법(드롭다운 목록 만들기) (0) | 2022.02.11 |
| 무료 프로그램으로 HEIC 파일을 JPG로 변환하기 (0) | 2022.01.26 |
| 네이버 서치어드바이저, 구글 서치콘솔 메타태그를 삭제했을 때 재설정하기 (3) | 2022.01.24 |




댓글